Case Study
Début de l’atelier
L’atelier Iolce ( Input Output Lire et Communiquer sur Écran ) organisé dans le cadre des cours de Web Design et Mobile à la Haute école Albert Jacquard, a débuté le 9 novembre 2020.
Premier étapes du projet
La première étape de la réalisation de ce projet a débuté par la création de groupe par le choix de notre conférence a regarder. Nous avons choisi la conférence de Data, Design, Code - Shirley Wu. Notre but était de regarder cette conférence et d’en faire un compte rendu qui servira de contenue pour notre site web à but informatif.
Vidéo de la conférence de Shirley Wu
Visionnage et compte-rendu de la conférence
Pour nous faciliter la tâche nous avons choisi de regarder chacun de notre côté la vidéo de la conférence et d’or et déjà réaliser un résumé chacun, nous avons choisi de réaliser cela car étant en période de coronavirus nous avons dû travailler à distance. Quand nous avions tous fini nous nous sommes réunies et nous avons mis en commun nos résumé pour que celui-ci soit bien complet.

Le markdown
Le Markdown est un langage de balisage inventé par John Gruber en 2004 permettant de formater du texte brut de manière simple pour un rendu en HTML ou dans un autre format .
Nous avons donc réalisé un markdown pour notre résumé collectif, le résumé en lui même lui est fixe et ne pourra pas changer. Par contre nous nous sommes rendu compte que pour des raison pratique nous laisse libre à chacun du groupe de venir modifier et ou rajouter des titres et sous titre et même des images. Au niveau du design du site chaque membre du groupe fera sa réalisation propre.

La partie individuelle
Pour la partie individuelle j’ai dû réaliser un texte individuel sur ce que j’ai compris et appris grâce à cette conférence.

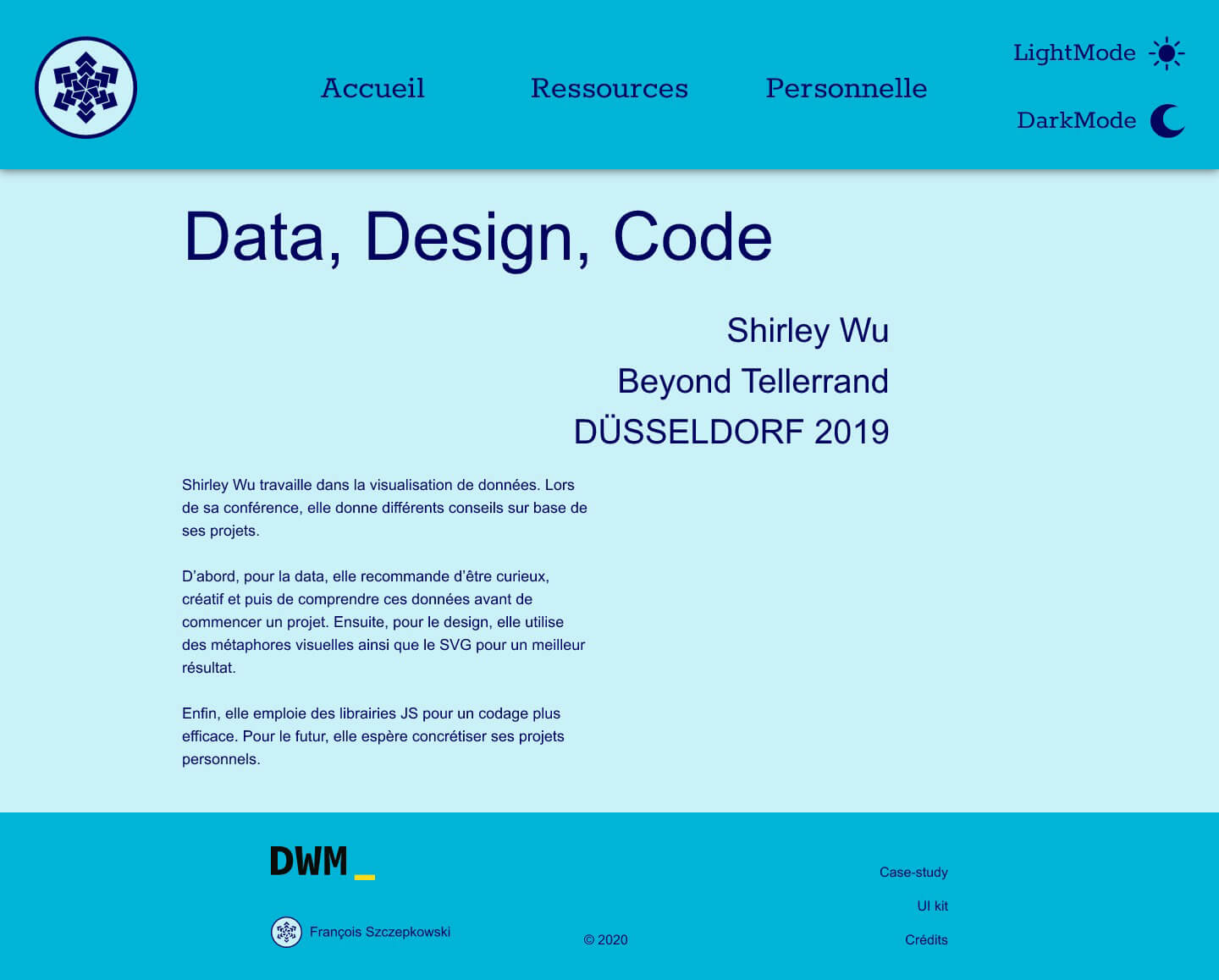
Choix de polices, de couleurs de paragraphe
Lors des cours de Design Texte, nous avons exploré la manière de choisir une ou deux polices. Où choisir ses polices ? Comment opter pour l’une ou l’autre ? Qu’est-ce qu’une couleur de paragraphe ?
Je pensais m’inspirer de la manière de voir de ma conférence, j’ai donc choisi la police de caractère Rokkitt. À partir de cette typographie et de mon contenu j’ai déterminé un corps de texte et un interligne pour obtenir ma couleur de paragraphes.
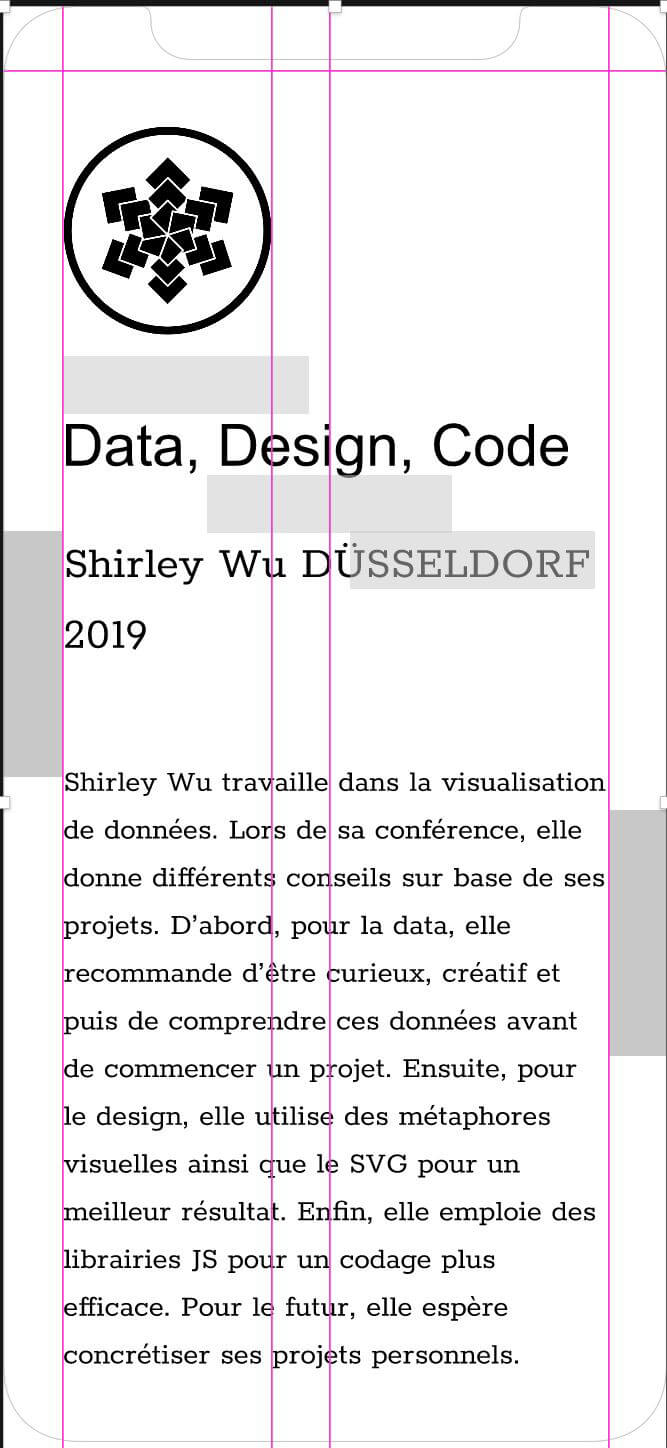
Hiérarchie du contenu
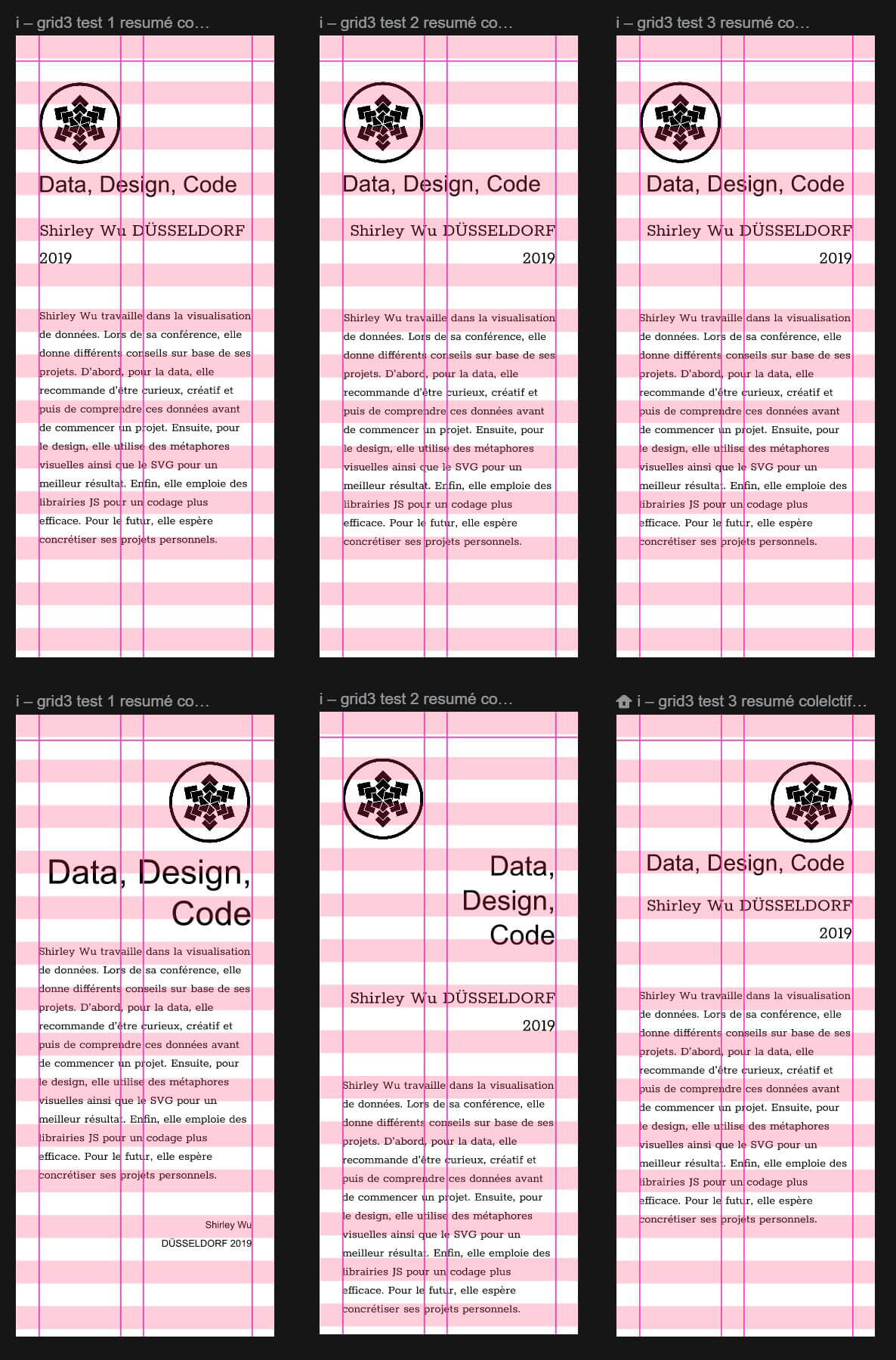
J’ ai directement regardé comment je pourrai placer ce texte de différente manière en fonction de la grille que j'avais déterminé pour une taille de smartphone.
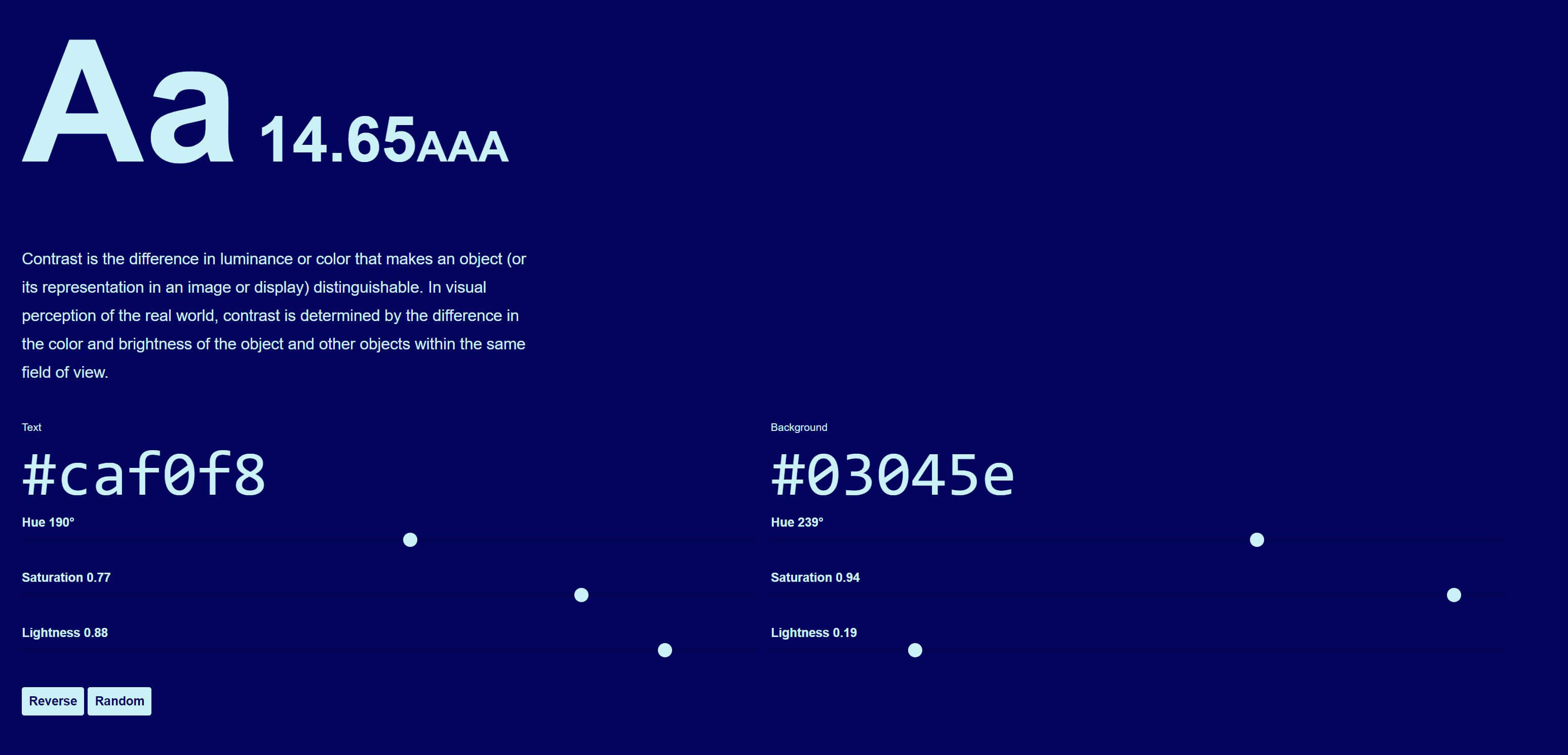
Quelles couleurs prendre
Au niveau des choix des couleur que je compte utilisé pour mon site j’ai décidé de partir d’une des couleur souvent utilisé par Shirley Wu qui est le bleu, a partir de ce moment la j’ai été vérifier que les différent niveau de contraste était bien visible et de niveau AA minimum voir AAA.

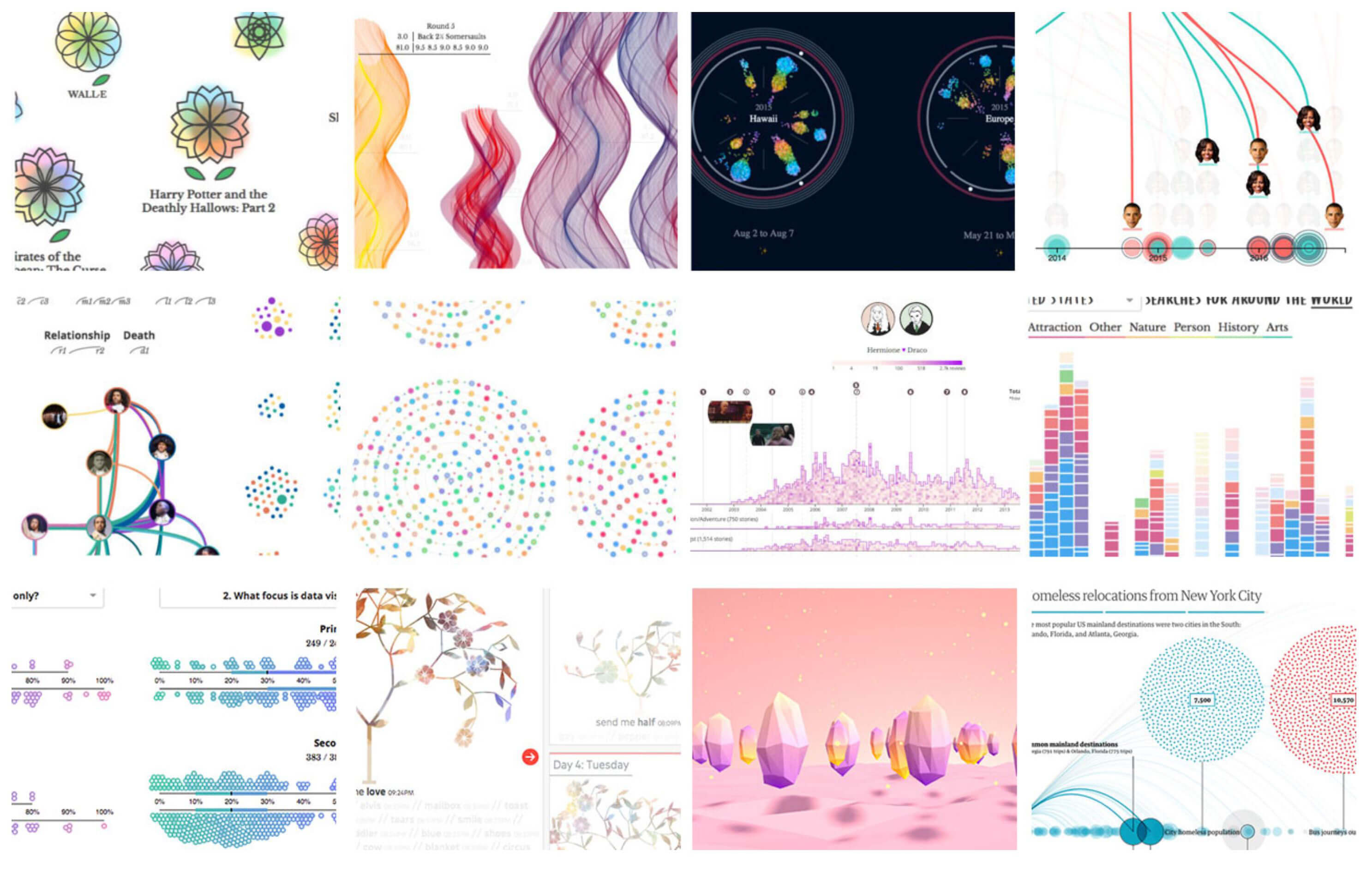
Ou trouver des images
Au niveau des images j’ai été généralement reprendre celle qu’elle a utilisé pour son slide de présentation de sa conférence.

Pour l’alignement vertical
L 'alignement vertical a été choisi en fonction de la taille de soit un des mes niveaux de titre ou de paragraphes.

Design de la page
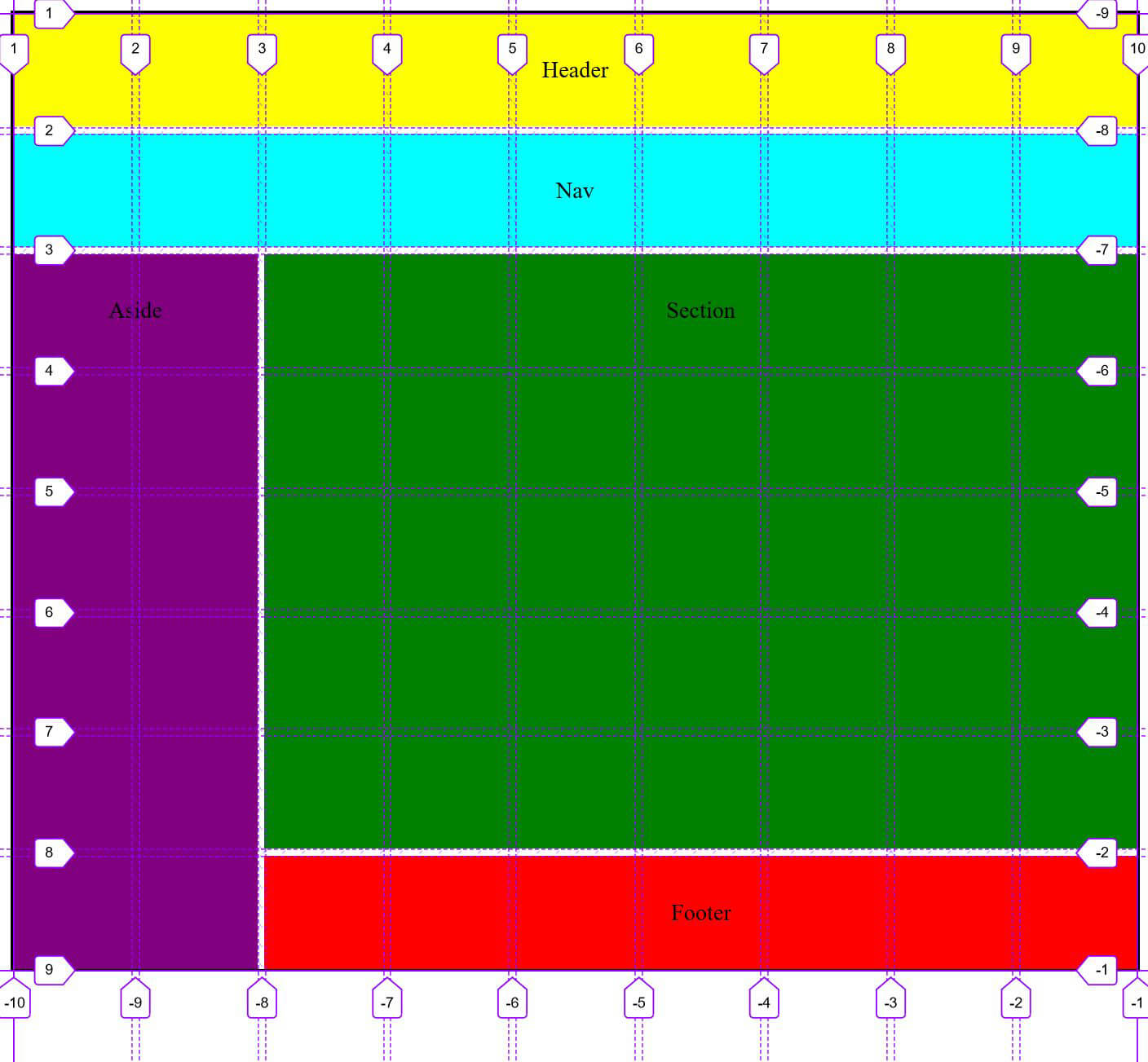
Pour la mise en page de mon compte-rendu, j’ai dû utiliser le principe des grilles pour mon cours de design grilles. J’ai découvert pour la première fois ce principe de placement pour une page web, je trouve cette technique beaucoup plus utile et pratique que l 'ancienne méthode de placement.


Design du logo
J’ai dû réaliser la construction d’un logo pour illustrer page web mais avec une contrainte qui est qu’il doit être constitué de deux ou trois forme géométrique simple, pour avoir une bonne continuité j’ai décidé de me basé sur le logo du site de Shirley Wu.


Mise à niveau ? Bilan
Pour ma part je trouve que nous n’avons pas eu assez de temps pour voir et appliqué certain point de matiére correctement et que malheureusement le briefing n’est pas suffisamment précis, de plus avec la situation de la crise mondial du coronavirus notre emplois du temps étant fortement impacté pour que tout doit se faire à distance sans aucun contact casi avec l’extérieur cela donne un gros point sur le moral et le travail. Mais malgré cette situation compliqué je trouve ce projet très intéressant au niveau de la stimulation créative.